Cara membuat widget Kalkulator sederhana di blogger
Halo gaes ,gimana sih caranya bikin kalkulator sederhana di blogger? ,nah langsung saja untuk menambahkan kalkulator sederhana ke dalam widget Blogger, kamu dapat mengikuti langkah-langkah berikut:
Pertama kita yambahkan HTML dan JavaScript ke dalam widget HTML/JavaScript di Blogger.
1. Buka Dasbor Blogger.
2. Pilih blog yang ingin kamu edit.
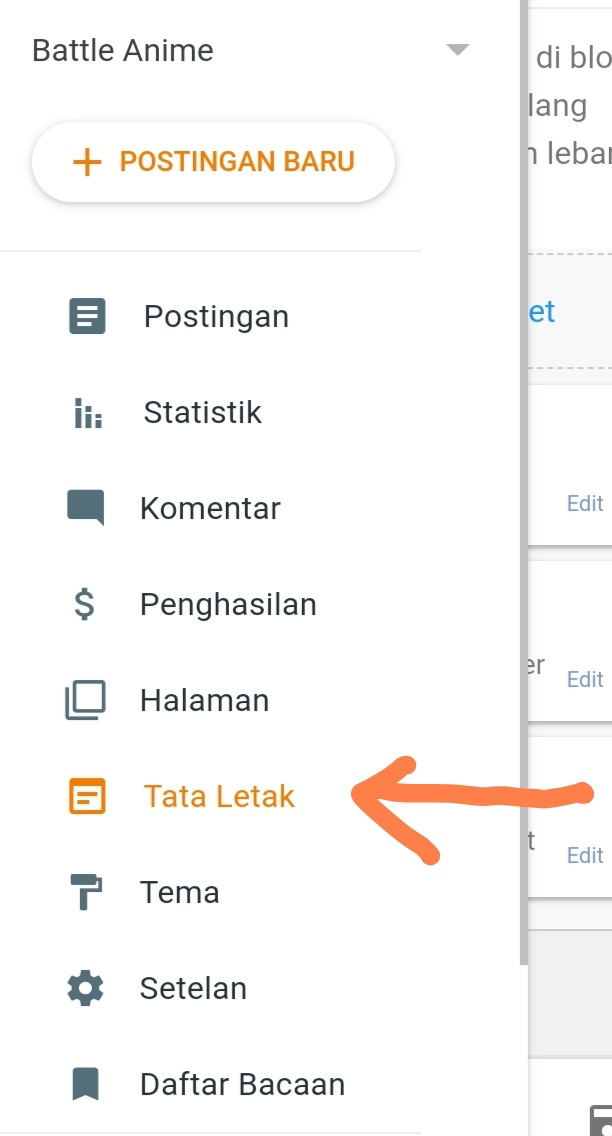
3. Pergi ke "Tata Letak" dan tambahkan Gadget HTML/JavaScript baru.
4. Salin dan tempelkan kode berikut ke dalam kotak HTML/JavaScript:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Kalkulator Sederhana</title>
</head>
<body>
<div id="calculator">
<input type="text" id="display" disabled>
<br>
<button onclick="clearDisplay()">C</button>
<button onclick="appendToDisplay('7')">7</button>
<button onclick="appendToDisplay('8')">8</button>
<button onclick="appendToDisplay('9')">9</button>
<br>
<button onclick="appendToDisplay('4')">4</button>
<button onclick="appendToDisplay('5')">5</button>
<button onclick="appendToDisplay('6')">6</button>
<br>
<button onclick="appendToDisplay('1')">1</button>
<button onclick="appendToDisplay('2')">2</button>
<button onclick="appendToDisplay('3')">3</button>
<br>
<button onclick="appendToDisplay('0')">0</button>
<button onclick="appendToDisplay('+')">+</button>
<button onclick="appendToDisplay('-')">-</button>
<br>
<button onclick="appendToDisplay('*')">*</button>
<button onclick="appendToDisplay('/')">/</button>
<button onclick="calculateResult()">=</button>
</div>
<script>
const display = document.getElementById('display');
function appendToDisplay(value) {
display.value += value;
}
function clearDisplay() {
display.value = '';
}
function calculateResult() {
try {
display.value = eval(display.value);
} catch (error) {
display.value = 'Error';
}
}
</script>
</body>
</html>
Setelah menempelkan kode tersebut, simpan perubahan dan periksa blog kamu. Widget kalkulator sederhana seharusnya muncul di tempat yang kamu pilih.
Selamat mencoba..






Comments
Post a Comment